...
Visit: https://fontawesome.com/iconsClick on the in another browser tab.
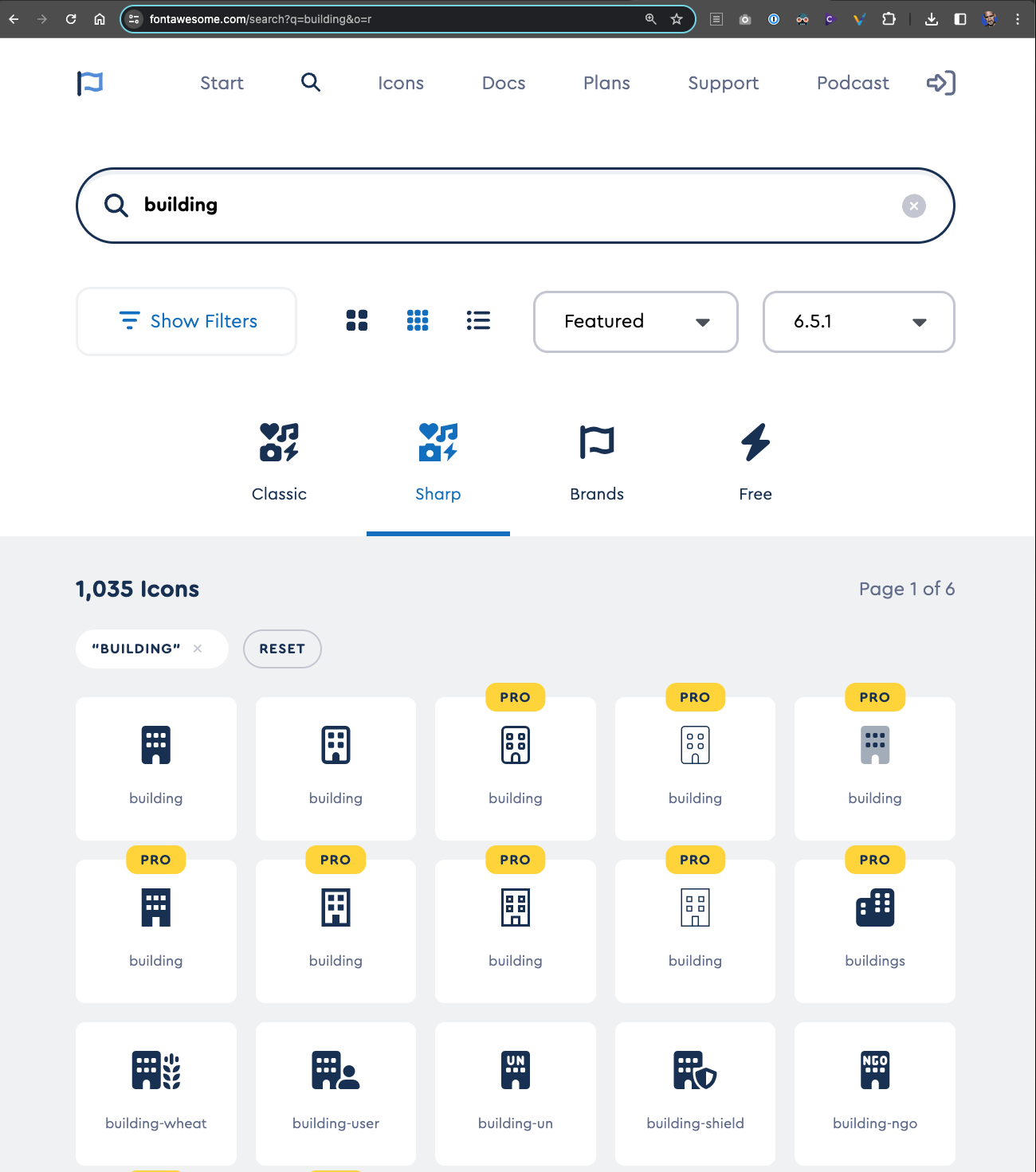
Search FontAwesome for an icon you want to use at FontAwesome.
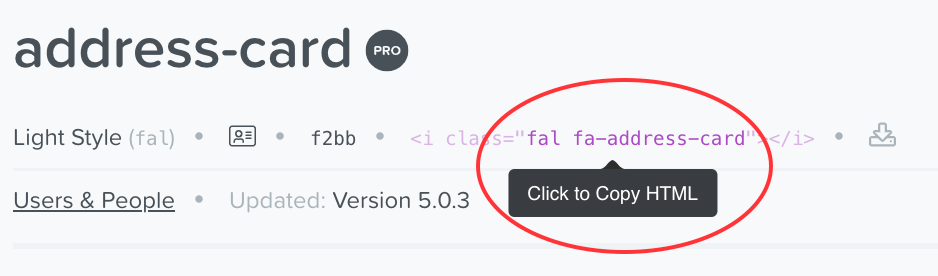
Click on the icon HTML code that begins with <i class="fa... ></i>
Copy the name of the icon from the upper left. The icon name also appears in the HTML code, with an fa- prefix. You only need the name of the icon.
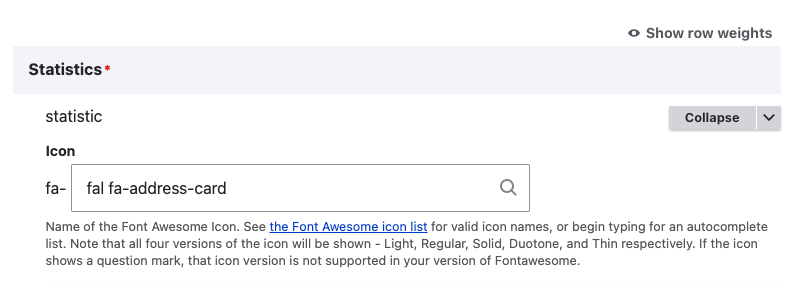
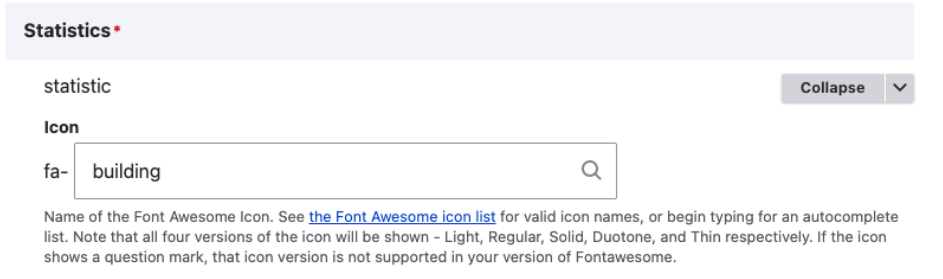
In Drupal, click the button for "Icon" in Statistic Type.
Paste the HTML code into the field for "Big Text"/Icon Class. Remove the code outside of the quotes so that the result looks like this: fal fa-address-card name of the icon - no quotes or other code, just the name.