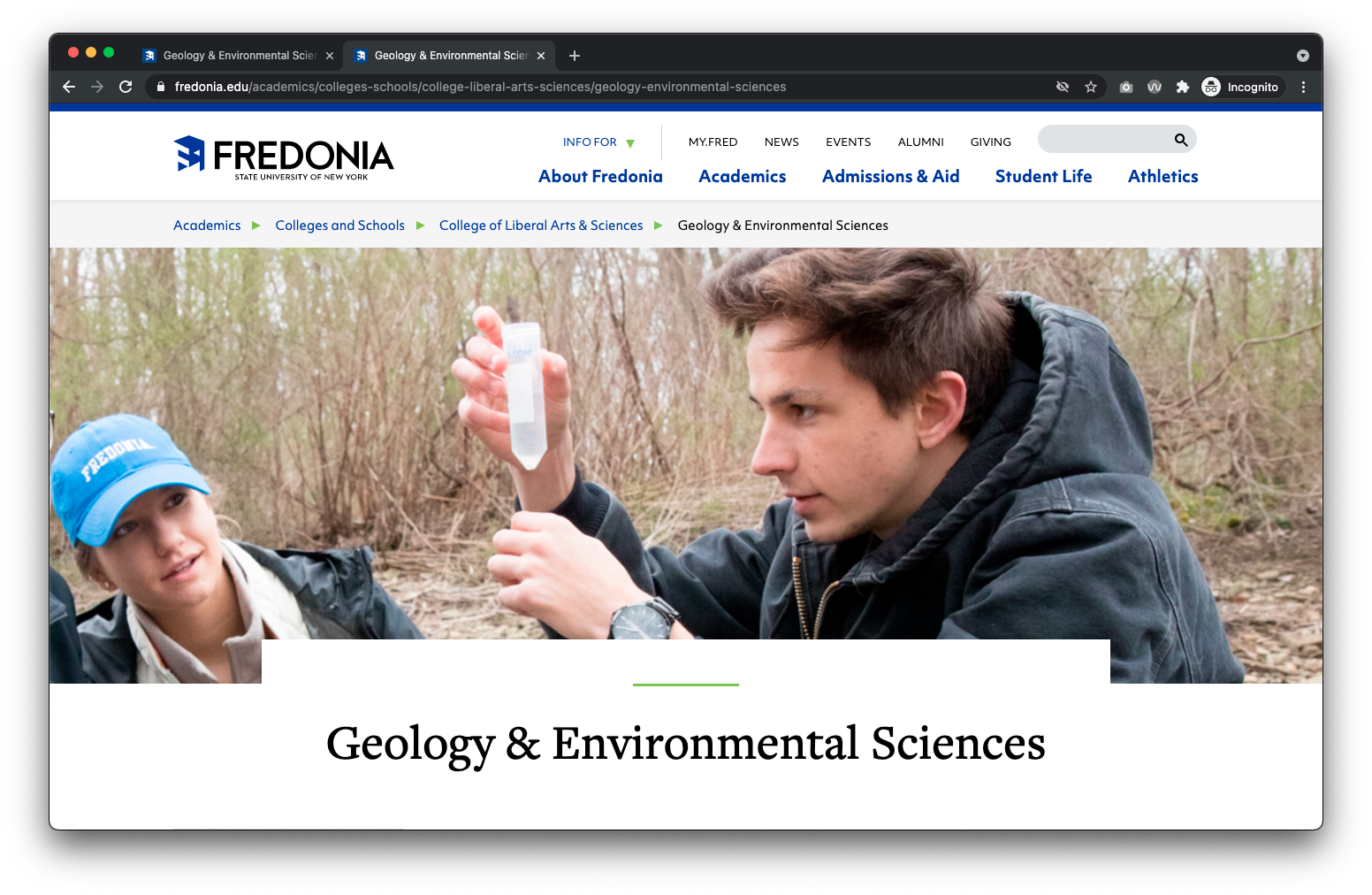
What is a Hero Photo?
...
Hero photos must be carefully composed and cropped to work well on both desktop and mobile devices.
A Hero Photo must be at least 1600 pixels wide by 900 pixels tall. To ensure flexibility in cropping, we recommend that the source photo be 2000-2500 pixels wide.
The middle of the upper 2/3rds of 1/3 of a hero photo must contain the relevant action and be the focus of the photo subject.
Anything outside of that middle 1/3rd will be cut off when the web page is displayed on smaller screens. See examples, below.
If you follow these rules for composition, the hero photo will look good on narrow mobile devices and on wide desktop screens:
...
Steps to add a Hero Photo to your page
Edit the page and click by clicking the Edit button.
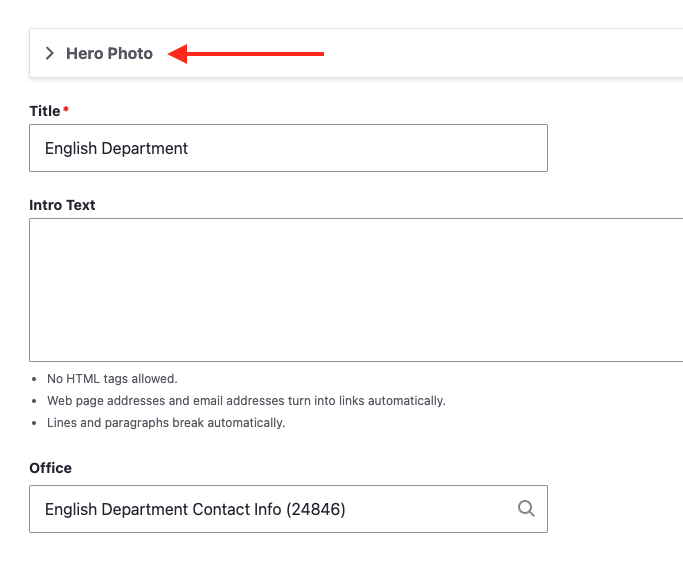
Click on the Hero Photo section, above the Title.
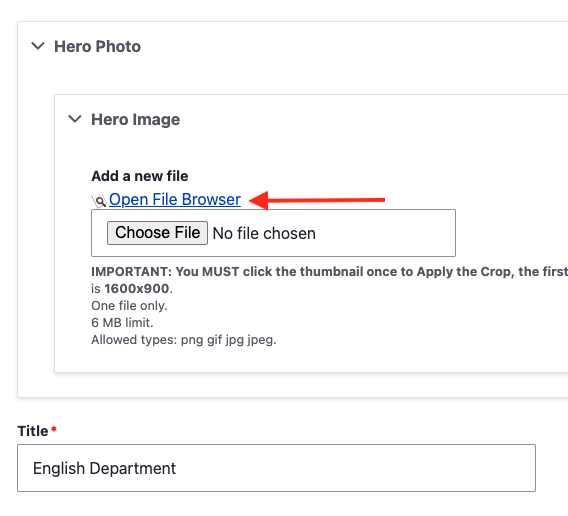
Click Open Choose File Browser link to see a list of your images on the website or to add a new image.
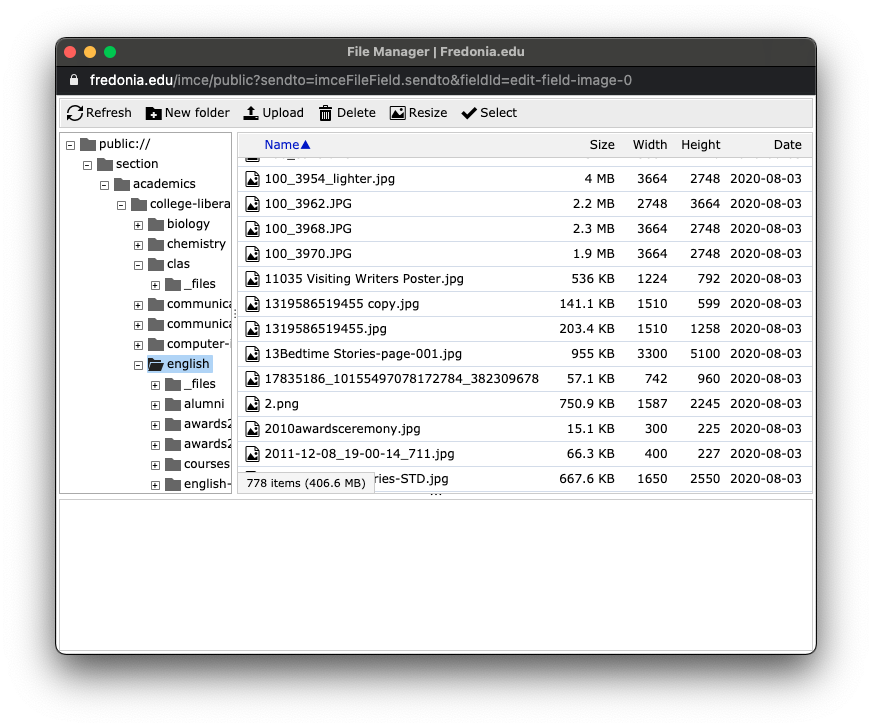
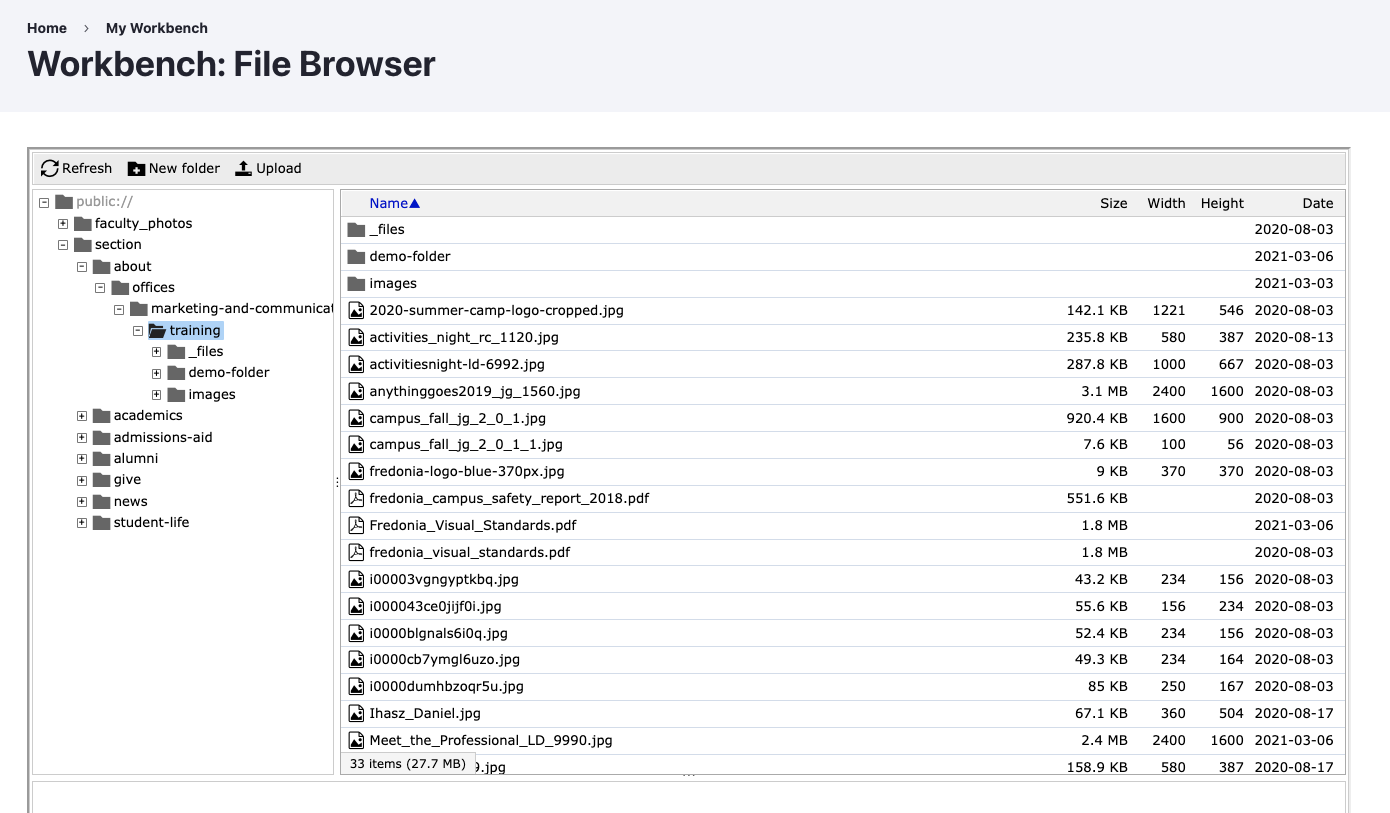
The File Browser pop-up window appears.
Navigate to your website. Look at the breadcrumb at the top of your page to determine the path to your website files.
All file paths begin with "section" then follow the steps shown in the page breadcrumb
In this example below, the file path will be section > about > offices > marketing-and-communication > training which you will use in the next step.
A page should appear that looks like this: https://www.fredonia.edu/admin/workbench/file-browser. Navigate to the same file path as your page breadcrumbs (above).You may choose an existing image on the server, or to upload a new image.
To select an existing image, click on it in the files list, then click Select.
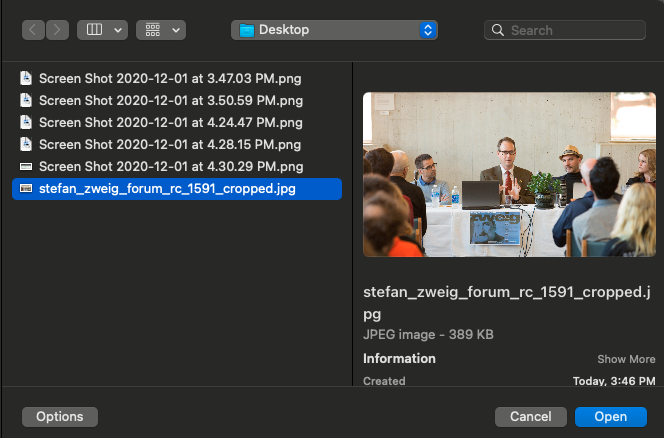
A file browser dialog window appears.
Browse your computer for an image, click Open, then click Select.
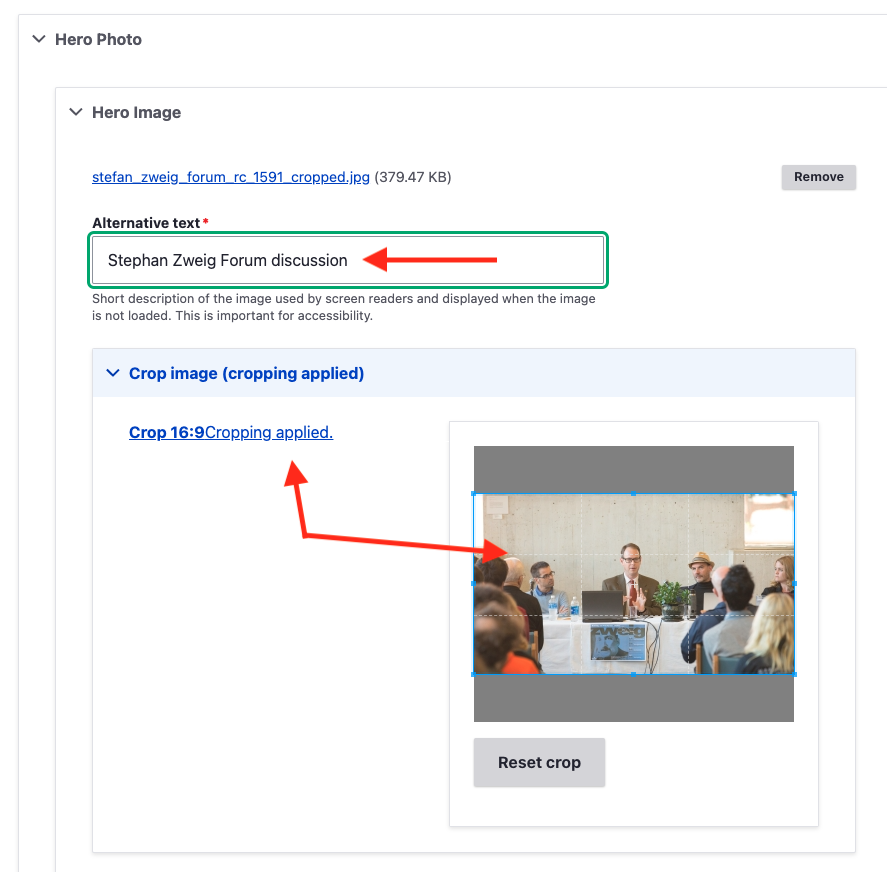
Complete the Alternative text field, then click on the image once to apply the cropping.
The "Cropping Applied" message will appear.Save the page.
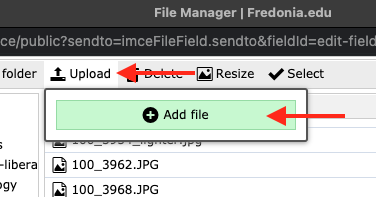
To upload an image file from your computer:
In the File Browser window, click Upload, then click Add.select a new Hero Photo image from your computer.
Important Step if a Page already has a Hero Photo
...
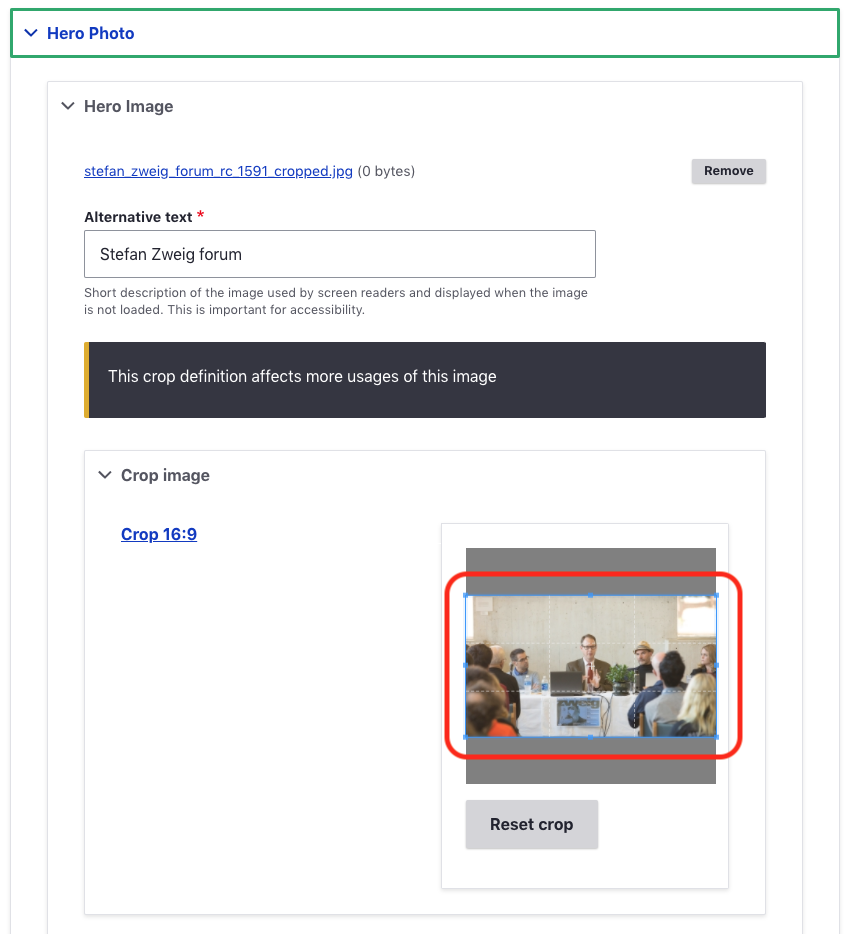
Click on the Hero Photo section to open up the options.
Click on the thumbnail image once to apply the Crop 16:9 to the Hero image.
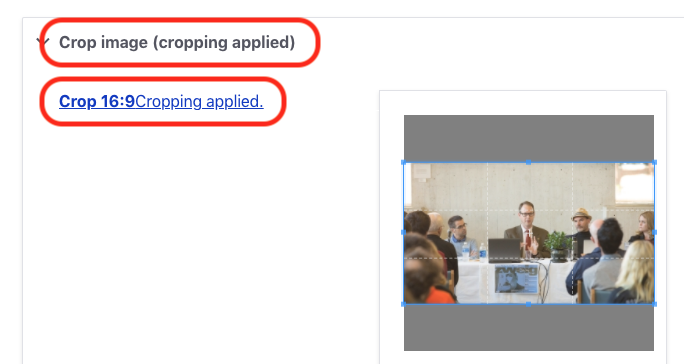
When you click on the Crop image thumbnail image, you will see a "cropping applied" message in two places.