A link can be styled to look like a large blue button which can appear anywhere on the main body of the page. A button style link looks Button styled links look like this:
...
We advise using the Button style judiciously, for primary actions you want your visitor to take, such as Buy Tickets or Register Now.
...
In the Drupal Body editing area, your must first Add a Link. You cannot add any Button styles to plain unlinked text.
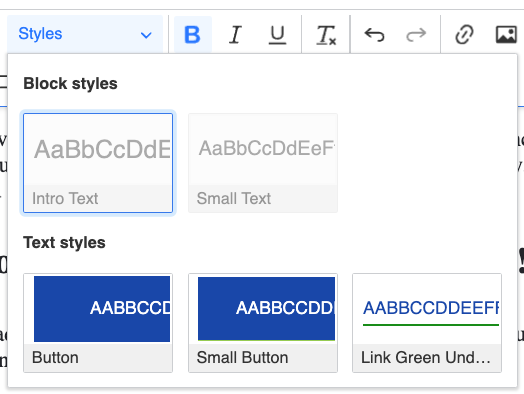
Highlight the link in the body, then choose Button from the Style menu on the Object Styles section. If you want a slightly smaller blue button, choose Small Button, which should all be used sparingly.
To use the Button, Small Button, and Link Green Underline styles for links, you must first highlight a link in the Body before selecting the Style name from the menu. These three link styles should only be used on standalone links, and NOT applied to links that are within a paragraph of text.
The Button-styled link will have a gray box around it, to confirm that the Button style is applied to it.
Click Save to view your completed Button link.