A Reusable Block is a single piece of web content that which may be placed on multiple pages. When the Reusable Block is edited and published, all of those pages are automatically updated.
Create a new Reusable Block
If you have some web content which must appear on multiple pages, please request a new Reusable Block from webteam@fredonia.edu. Please include the content you want to use across multiple pages and the URL links to those pages.
View Your Reusable Blocks
You can view all the Reusable Blocks that you can edit by choosing Workbench > All Recent Content or visit https://www.fredonia.edu/admin/workbench/content/all then choose "Reusable Block" in the filter and click Apply.
...
Embed a Reusable Block in a Web Page
Visit the web page where you want your reusable block to appear.
Place your cursor where you want to insert the reusable block and select the “Embed Content” button in the toolbar, which looks like an E.
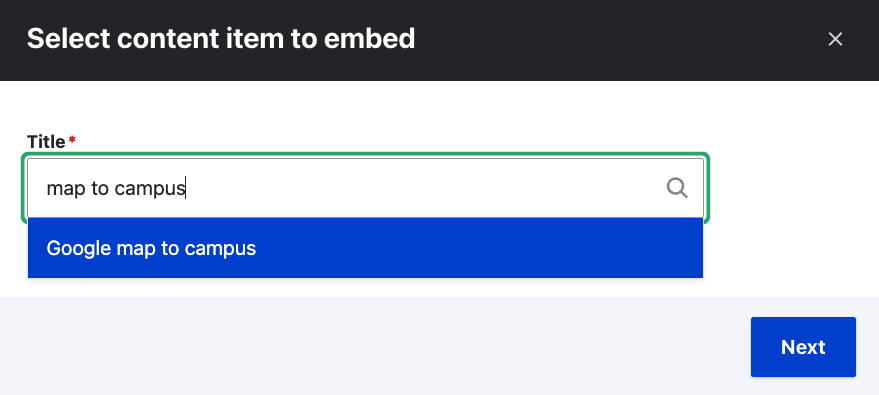
Use the Title search field in the Select Content Item to Embed window to locate the Reusable Block you want, then select it, and click Next.
...
Choose the optional settings for Alignment and Caption (not required), then click Embed.
...
The Reusable Block will be added to your page.
...
Press Save on your page. The Reusable Block will appear in the web page.