To Add a Link
...
Log into Drupal.
...
Edit your web page by clicking Edit in the lower right.
...
to
...
Click the link icon in the editing toolbar.
...
The Link dialog box appears. Choose the type of link you want to add and follow the group of steps below.
...
Click the Checkmark to save the link.
...
another Drupal web page on www.fredonia.edu
...
Open a new browser tab.
...
:
Log into Drupal.
Visit the target Drupal page (the one you want your link to go TO) and then in a new browser tab.
Highlight and copy the Title title from that target Drupal page, example: "About Fredonia Technology Incubator (FTI)"
...
...
Go back to the first browser tab with your page, where the link will be added.
Visit the page that where you want to add the link.
Edit your web page by clicking Edit in the lower right.
In the Body editor, highlight the text you wish to use for the link, or type new text and highlight it.
Click the link
...
icon in the editing toolbar.
...
The
...
Link URL dialog box appears.
Click
...
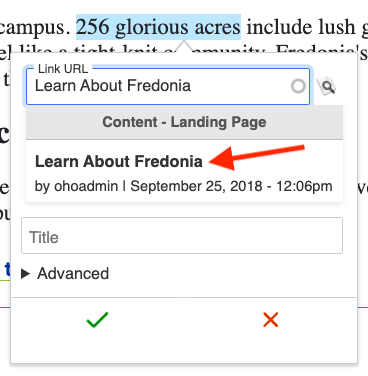
A pop-up menu appears under the URL field.
...
Click on a result in that pop-up menu to select a Basic Page.
...
Press Save.
...
on the name of the target page from the dropdown menu that appears.
Click the green Checkmark to save the link. You may need to click the green checkmark a second time to save a link.
To add a web link to another web page which is NOT part of www.fredonia.edu
Open a new browser tab.
In that new tab, visit the target page (the one you want your link to go TO).
Copy the URL from the browser address field for that target page, example: https://www.suny.edu/attend/find-a-suny-campus
Go back to the first browser tab with your pageReturn to your Drupal page editor, where the link will be added. If you have not started editing the page, click Edit in the lower right.
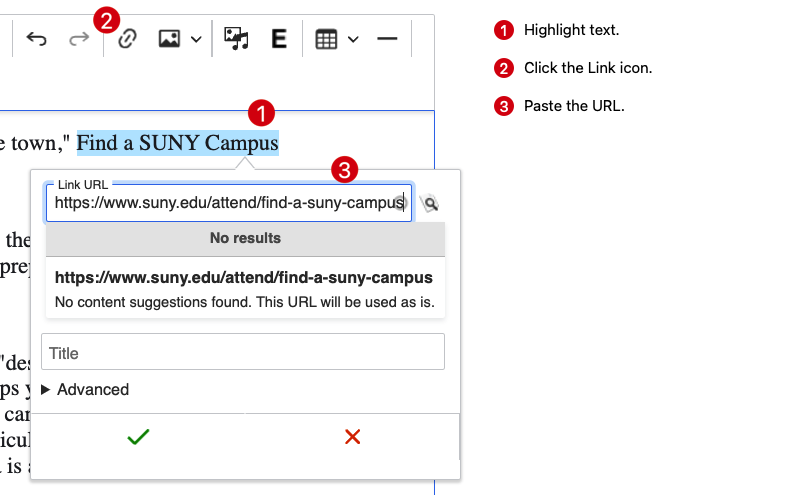
Highlight the text for the link in the Body, or type new text and highlight it.
Click the link icon in icon in the editing toolbar .
The Add Link and the Link URL dialog box appears.Click inside the Link URL field and paste the URL you copied from the target page, example: https://www.suny.edu/attend/find-a-suny-campus
A pop-up menu appears under the URL field.
Select that link from the pop-up menu.
Press Save.
To Create an Email Link
...
Click the green Checkmark to save the link. You may need to click the green checkmark a second time to save a link.
To Add a File Link
Go to your page, where the email file link will be added.
Click Edit to edit the Drupal page.
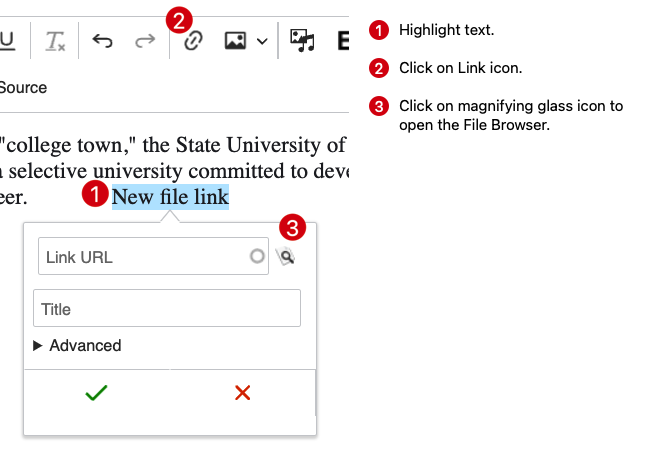
Highlight some text, or type new text and highlight it.
The Add Link Click the Link icon.
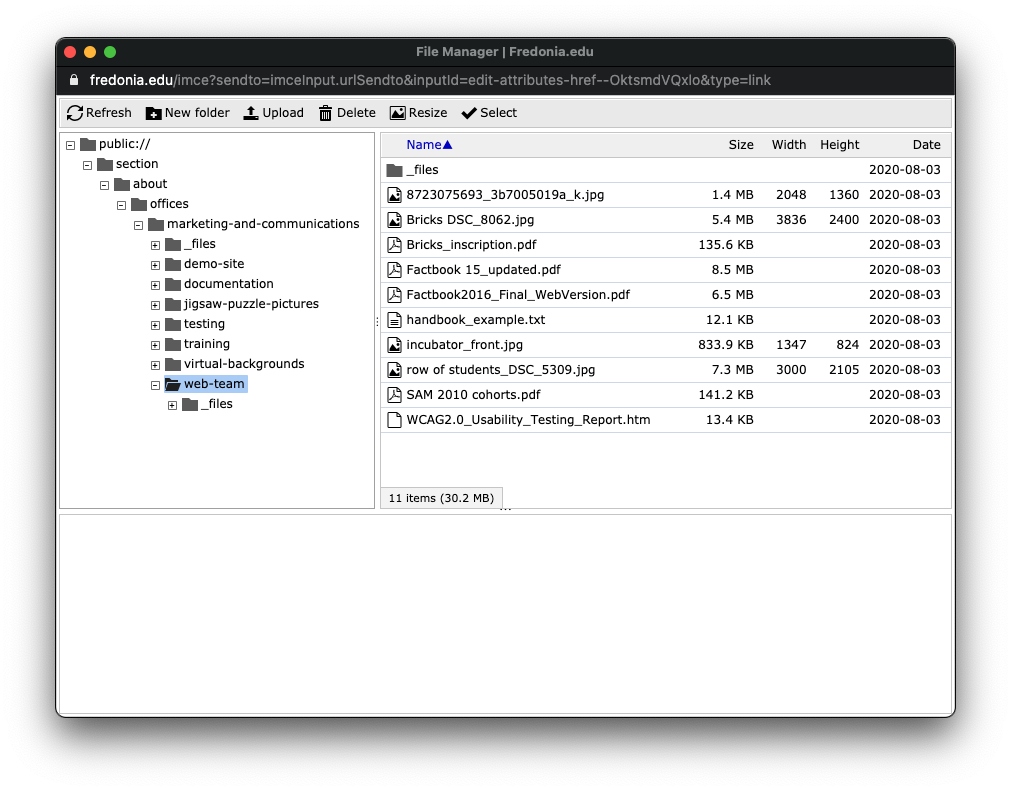
The Link URL dialog box appears. Click “Open File Browser” and then navigate to your website files listing Click on the magnifying glass icon to open the File Browser.
Navigate to your department’s website file folder (example: section > about > offices > marketing_and_communications > web_team)
Browse your files and select one or click Upload to add a new file to the server.
When the file is located or uploaded, click Select.
Press Save.
To Create an Anchor Link
Instructions to come soon.Click the green Checkmark to save the link. You may need to click the green checkmark a second time to save a link.