Examples of Statistics block
Example of Statistics block using Big Text at https://www.fredonia.edu/about/offices/advancement-engagement-economic-development/economicimpact
Example of Statistics block using Icons at https://www.fredonia.edu/student-life/health-center
How to add a Statistics block above the Body section:
To add a Statistics block to a page above the Body section, click the Add New Statistics button.
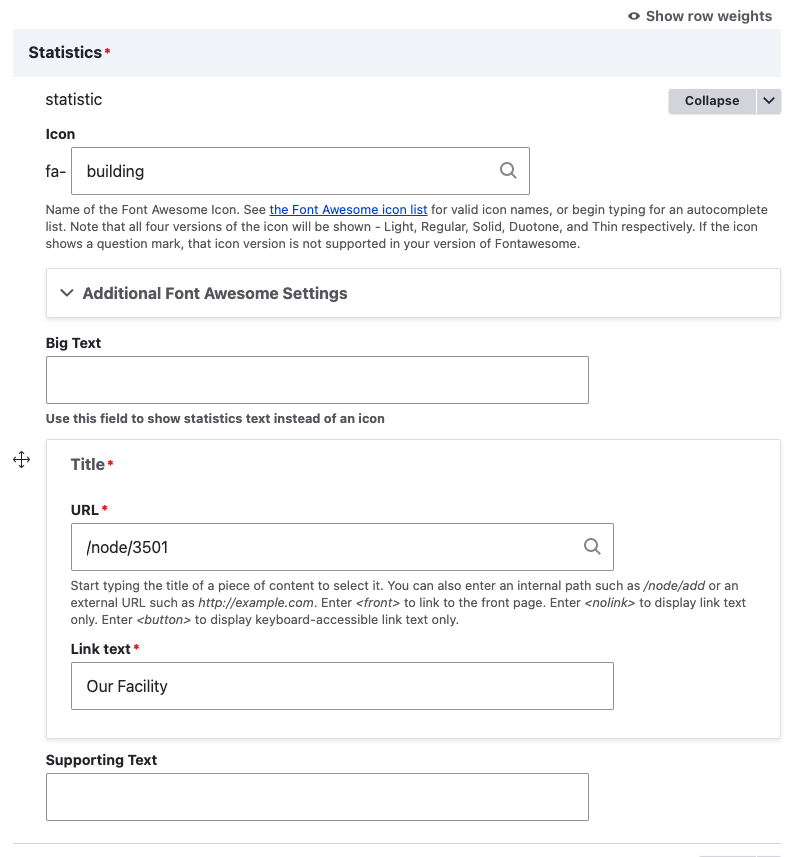
Complete all the fields for Heading, Statistic Type, Big Text/Icon Class, Title, URL and Supporting Text for all three items to appear on the page.
To get the Icon Class code to use for an Icon:
Visit: https://fontawesome.com/icons in another browser tab.
Search FontAwesome for an icon you want to use.
Copy the name of the icon from the upper left. The icon name also appears in the HTML code, with an fa- prefix. You only need the name of the icon.
In Drupal, click the button for "Icon" in Statistic Type.
Paste the name of the icon - no quotes or other code, just the name.