| Info |
|---|
Images should not include any lengthy text. If the image does have some text, then all of the text in the image must also be added to the image alt text and the image caption. Reason: Text in an image cannot be read by search engines or by the screen readers used by visually-impaired visitors. We are required by federal and state laws to meet web accessibility requirements. |
...
Before you upload and add any files to the Drupal web server, you must rename them if they contain any blank spaces or special punctuation characters.
Only OK to use these in a filename:
A-Z, a-z, 0-9, hyphens -, periods, and underscores _Good filenames marked with a green check and bad file names marked with a red X.
If you are replacing an existing file that is already on the web site, please make sure that the new file name exactly matches the old filename before uploading. It must have exactly the same characters and same uppercase and lowercase letters. This will cause the new file to directly replace the old file, using the following steps, below.
Navigate to your website. Look at the page URL in your browser to determine the path to your web site files.
All file paths follow the steps shown in the page URL in your browser:
www.fredonia.edu / about / offices / marketing-and-communications / web-style-guideIn this example, the file browser path will be:
section > about > offices > marketing-and-communication > web-style-guide
which you will use in the next step.
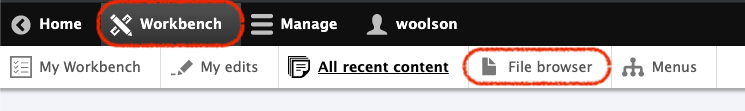
In the top Drupal menu bar, click on Workbench, then click on File browser.
A page should appear that looks like this: https://www.fredonia.edu/admin/workbench/file-browser
You may need to navigate to your web files using the page URL in your browser that you found in step #4.
The path should appear in the left side of the File Browser window.Click Upload. The green Add File button will appear.
Click the Add File button and browse your computer to choose the file you wish to upload to the server. Click Open to send the file to the server.
To link to your files, see: Drupal: Linking to a PDF, Word, Excel, or other MS Office files